Reforrstation
With some talented folks at ZURB, I worked on the first big Forrst redesign since its acquisition from Kyle Bragger in 2013. We wanted to improve the experience while remaining loyal to its original vision: a community where designers and developers can learn from one another and improve their skills.
Prior to ZURB, Forrst was acquired by a different company, who did little to move the community forward. Our challenge was to reinvigorate a loyal community that was growing stagnant, and in that quest, also achieve the following goals:
More Quality Feedback
We wanted to improve not only the volume of feedback, but the quality of it, so designers and developers could make actionable changes and improve their work and skills.
Mobile First Approach
We approached the redesign mobile-first for two reasons. 1) Starting mobile-first makes sure your designs stay focused and simple, and 2) To make the community accessible wherever users are.
ZURB-style Makeover
Now that Forrst was part of the ZURB family, we wanted to make it our own with a new visual design that allowed users to better consume and discover work to get inspiration or provide feedback.
Old Forrst (January 2013)

Improving the Content
We wanted users to receive quality feedback. The first step to getting good feedback is creating a good post, so we set out to help users create better posts.
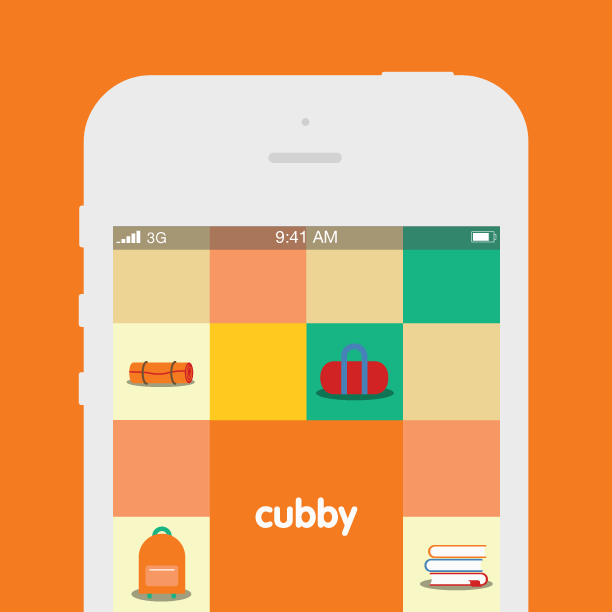
A "card"inal approach
We established a card-based UI early on. They are perfect for bite-sized bursts of information allowing the user to quickly consume content.








Twelve Dates
—